막학기라 논문이랑 과제들이 너무 몰려서 한동안 앱개발 강의를 못 들었었다ㅠㅠ
이제 급한 과제가 끝나서 2주차부터 다시 달리기 시작했다.
본격적으로 수업을 진행하기에 앞서서 Expo 계정을 만들고 React Native 앱개발 환경 만들었다.
그리고 핸드폰에 EXpo client어플을 깔아서 PC로 개발하면서 수정되는 사항을 바로 확인할 수 있게 한다.
그리고, VS code를 실행하고 어플 연동도 끝낸 뒤에 App.js 파일에서 메인화면 코드를 작성했다.
(App.js는 앱의 화면을 그려주는 커다란 함수이며, 자세히는 리액트 네이티브 라이브러리 그리고 Expo에서 제공해주는 기능들을 사용하여 화면을 그려주는 커다란 함수이다.)
#2주차 배운 내용
2주차 때는 JSX 문법의 기본적인 틀을 배웠다. JSX는 앱 개발, 즉 리액트 네이티브 앱 개발에서 구역(레이아웃)을 잡는 문법 언어를 JSX라고 부른다. JSX문법은 정말 간단하게, 화면의 구역을 잡을 때는 태그를, 글자를 쓸때는 태그를 사용하라는 것처럼, 용도에 맞는 태그를 정해놨다. 그래서 우린 필요한 태그를 그때그때 꺼내서 사용하면 된다. 태그란 <>과 같이 꺽쇠로 표현하는 프로그래밍 문법을 뜻한다.
1. 렌더링(rendering) & 엘리먼트(element)
App.js는 JSX문법으로 그려져 준비된 화면을 반환하는데, 리액트 네이티브에서 return은 우리가 작성한 JSX문법으로 구성된 화면을 앱상에 보여주는 역할을 한다. JSX문법을 화면에 그려준다는 행위, 동작을 이제 우린 렌더링(rendering)이라이라고 부른다.
<View> <Text>와 같이 꺽쇠로 쓰여져 있는 것들은 리액트 네이티브에서 JSX라고 부릅니다. 또하나의 화면을 그리는 문법이다. JSX 문법상의 꺽쇠를 태그라고 부르고, <View>영역</View>과 같이 닫는 태그로 온전히 화면의 한 영역을 구성할 때 JSX에선 엘리먼트라 부른다. 화면을 구성하는 최소한의 영역정도의 의미를 갖고 있다. 이 JSX 문법은 사용방법이 정해져있다.
2. JSX 기본 문법
(1) 모든 태그는 가져와서 사용함
(2) 태그는 항상 닫는 태그와 자체적으로 닫는 태그를 구분해서 사용해야 함!
(3) 모든 엘리먼트는 감싸는 최상위 엘리먼트가 있어야 함. 엘리먼트는 곧! 태그 <> 이다.
(4) return에 의해 렌더링 될 땐 항상 소괄호로 감싸져야 한다.
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//App.js가 렌더링 하고 엘리먼트는 결국
//Text와 StatusBar엘리먼트를 감싸고 잇는 View입니다.
export default function App() {
return (
//<View>는 결국 두번째 줄 밑에 </View>로 닫히면서 본인 영역을 갖습니다
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
//statusBar는 본인 스스로 닫는 태그이므로 다음과 같이 사용이 가능합니다.
<StatusBar style="auto" />
</View>
);
}
(5) JSX 문법 밖에서의 주석과 안에서의 주석은 다르다!
//JSX밖에서의 주석
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//JSX밖에서의 주석
export default function App() {
//JSX밖에서의 주석
return (
//JSX 밖에서의 주석
<View style={styles.container}>
{/*
JSX 문법 안에서의 주석
*/}
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
//JSX밖에서의 주석
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
3. <View>
화면의 영역(레이아웃)을 잡아주는 엘리먼트이고, View로 화면을 분할하고 영역을 잡아나가려면 스타일 문법(StyleSheet)과 같이 사용해야 가능.
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.subContainerOne}></View>
<View style={styles.subContainerTwo}></View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
subContainerOne: {
flex:1,
backgroundColor:"yellow"
},
subContainerTwo: {
flex:1,
backgroundColor:"green"
}
});
4. <Text>
앱에 글을 작성하려면 반드시 사용해야하는 엘리먼트.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
5. <ScrollView>
화면에 잘린 부분도 스크롤 해서 볼 수 있게 한다.
import React from 'react';
import { StyleSheet, Text, View, ScrollView } from 'react-native';
export default function App() {
return (
<ScrollView style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
borderColor:'#000',
borderWidth:1,
borderRadius:10,
margin:10,
},
textStyle: {
textAlign:"center"
}
});
6. <Button>
Button 태그를 예로 들면, 버튼 안에 잇는 문자는 title이란 속성에 값을 넣어서 구현 할 수 있고, 버튼 색상은 color 속성에 값을 넣어서 적용 할 수 있다. 눌렀을 때 어떤 이벤트가 일어나게 하려면 onPress에 함수를 연결(바인딩)하면 된다.
두 가지 방식으로 적용 가능하다.
(1)
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* 버튼 onPress 속성에 일반 함수를 연결 할 수 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={function(){
Alert.alert('팝업 알람입니다!!')
}}
/>
{/* ES6 문법으로 배웠던 화살표 함수로 연결 할 수도 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={()=>{
Alert.alert('팝업 알람입니다!!')
}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
});
(2)
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
//화살표 함수 형식으로 함수를 정의하고
//jSX문법 안에서 사용할 수 있습니다
const customAlert = () => {
Alert.alert("JSX 밖에서 함수 구현 가능!")
}
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* onPress에 밖에서 구현한 함수 이름을 고대로 넣을 수도 있고*/}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={customAlert}
/>
{/* onPress를 누르면 속성에 바로 구현해 놓은 함수 안에 customALert함수를 두고 실행할 수 있게도 가능합니다 */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={() => {customAlert()}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
});
7. <TouchableOpacity/>
8. <Image>
9. styles 속성
- StyleSheet 문법(자주 사용하는 스타일 속성)
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>스파르타 코딩클럽!!</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
//영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다
flex: 1,
//영역의 배경 색을 결정합니다
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다
justifyContent:"center",
alignContent:"center"
},
textContainer: {
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조)
margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조)
padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠?
borderRadius:10,
//테두리의 두께를 결정합니다
borderWidth:2,
//테두리 색을 결정합니다
borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다
borderStyle:"dotted",
},
textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다
color:"red",
//글자의 크기를 결정합니다
fontSize:20,
//글자의 두께를 결정합니다
fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다
textAlign:"center"
}
});
10. Flex
영역을 차지하는 속성,
아래의 예시는, 노란색 영역을 5로 나눈 후, 파랑색 영역이 1/5을, 주황색 영역이 4/5를 가져가는 코드이다. flex는 상대적이다. flex는 위치한 곳의 영역을 같은 레발의 flex합 비율대로 가져간다.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange"
}
});
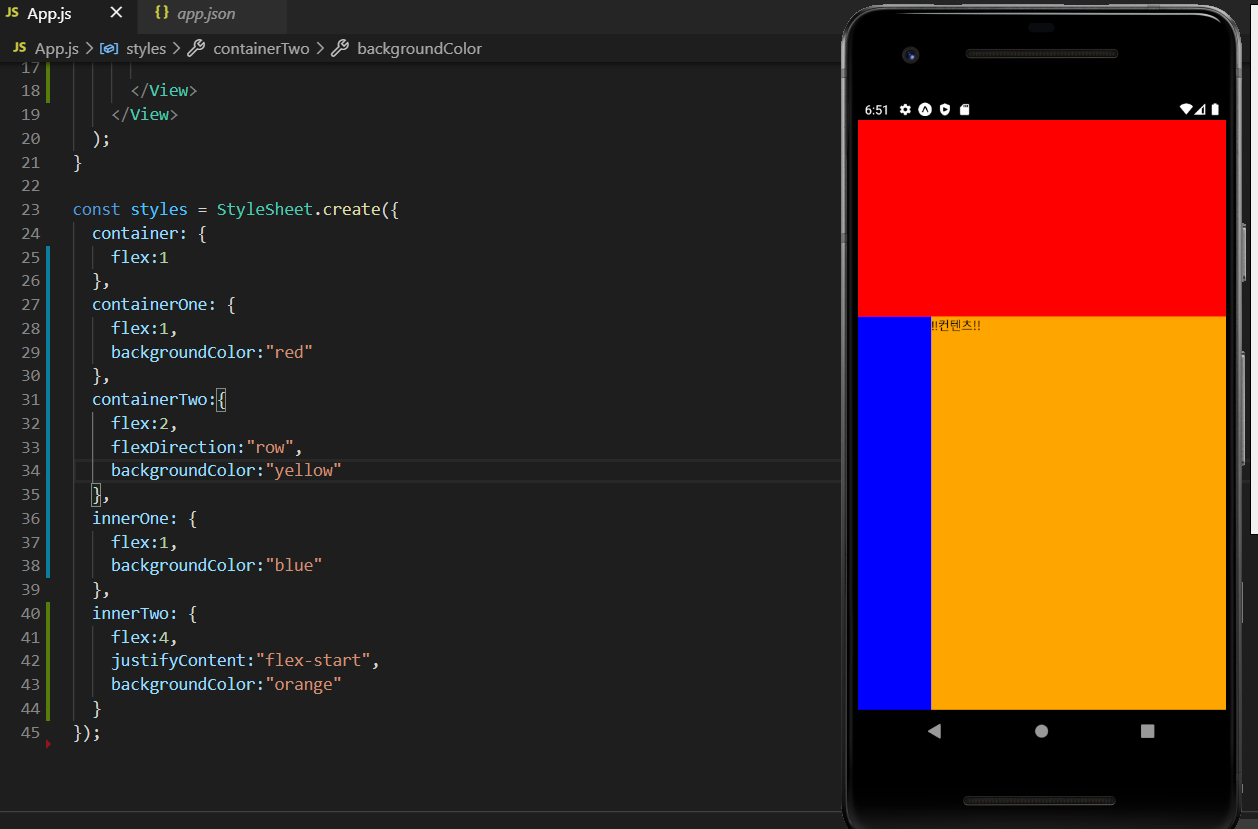
11. flexDirection
자리잡은 영역의 방향. 즉, row는 가로 방향, column은 세로방향으로 영역을 배치한다. 기본 값은 column이다.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange"
}
});
12. justifyContent
justifyContent는 flexDirection과 동일한 방향으로 정렬하는 속성이다. flexDirection: 'column'에서 justifyContent는 상하 정렬, flexDirection: 'row'에서 justifyContent는 좌우 정렬을 뜻한다. flex-start, center, flex-end, space-between, space-around 속성을 가짐. 상위 엘리먼트 영역의 flexDirection을 따라서 컨텐츠 위치도 변경됨.
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
justifyContent:"flex-start",
backgroundColor:"orange"
}
});
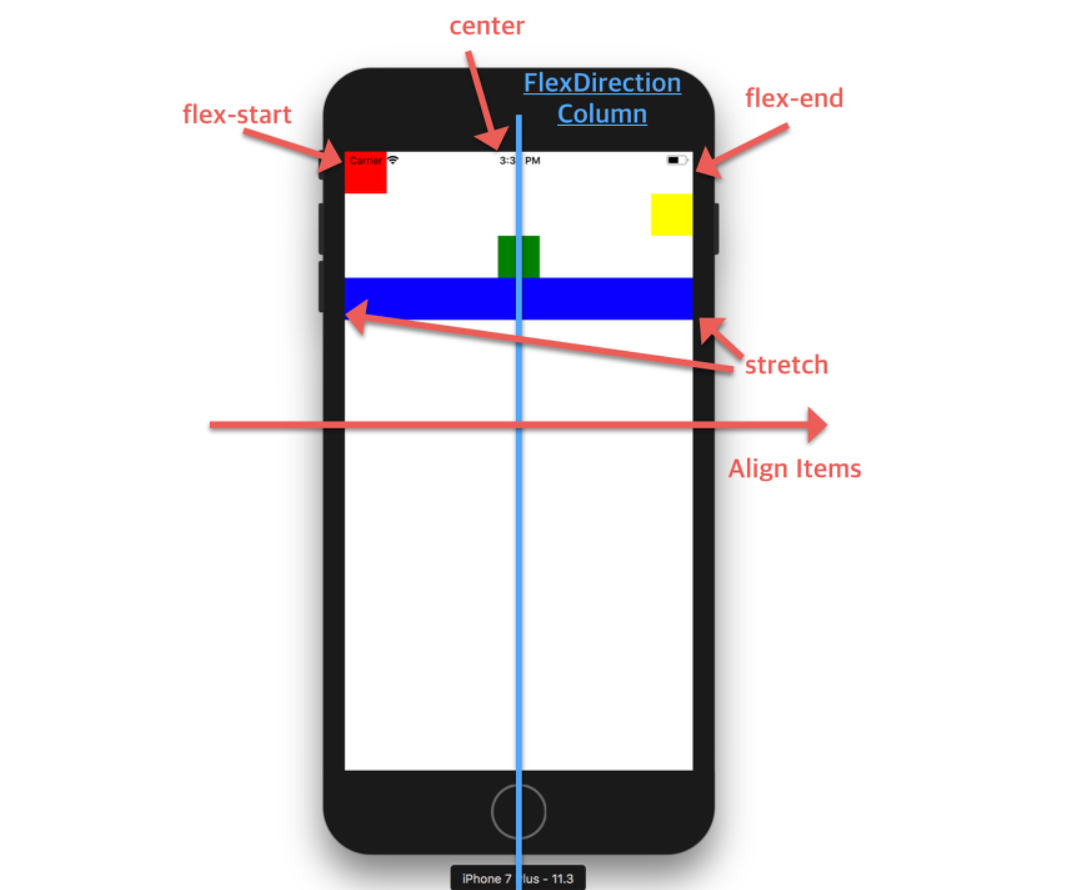
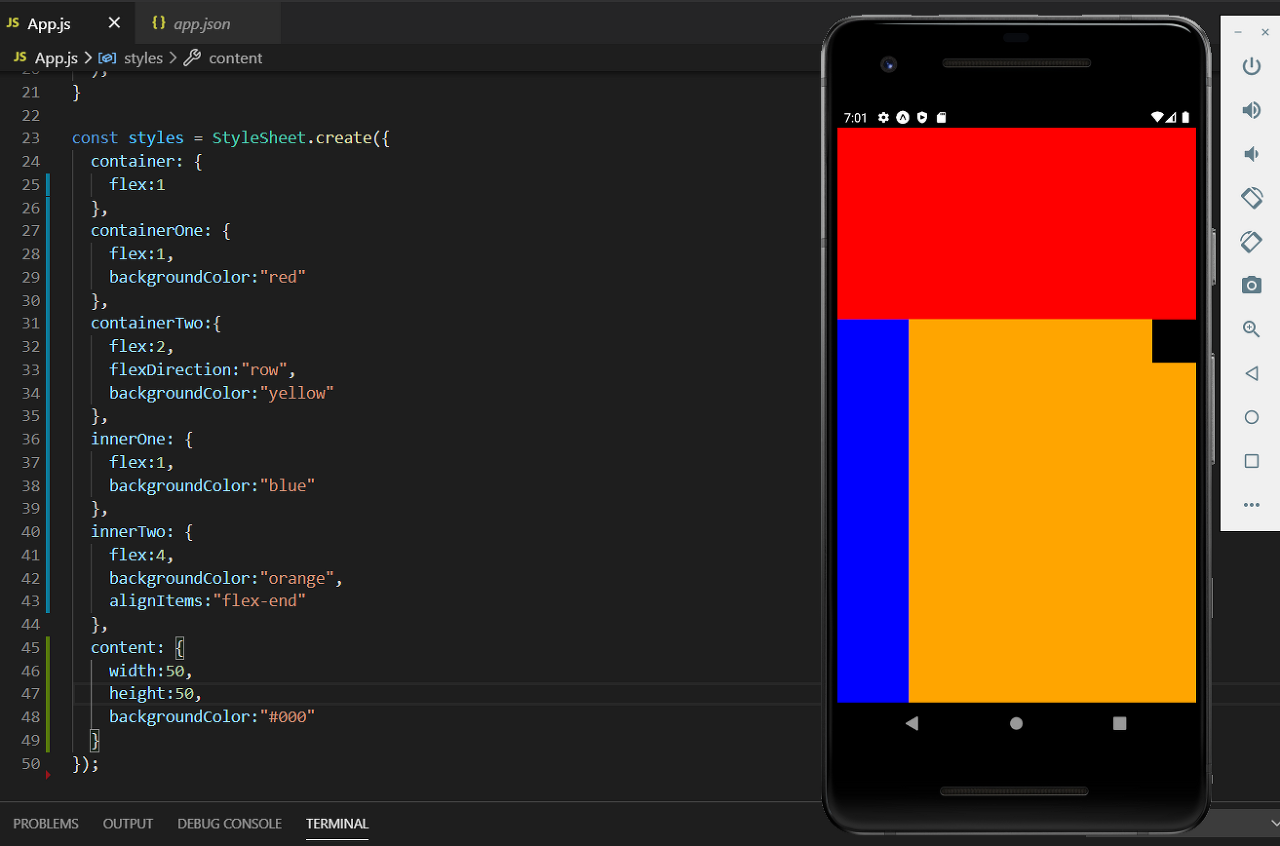
13. alignItems
Align Items는 Flex Direction과 수직한 방향(반대 방향이라고 생각하면 편함)으로 정렬하는 속성. flexDirection: 'column'에서 alignItems는 좌우 정렬, flexDirection: 'row'에서 alignItems는 상하 정렬을 뜻함. flex-start, center, flex-end, stretch 속성을 가진다. innerTwo( 상위 엘리먼트 ) 에 적용을 해야 안에 있는 컨텐츠에 영향이 간다.

const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange",
alignItems:"flex-end"
},
content: {
width:50,
height:50,
backgroundColor:"#000"
}
});
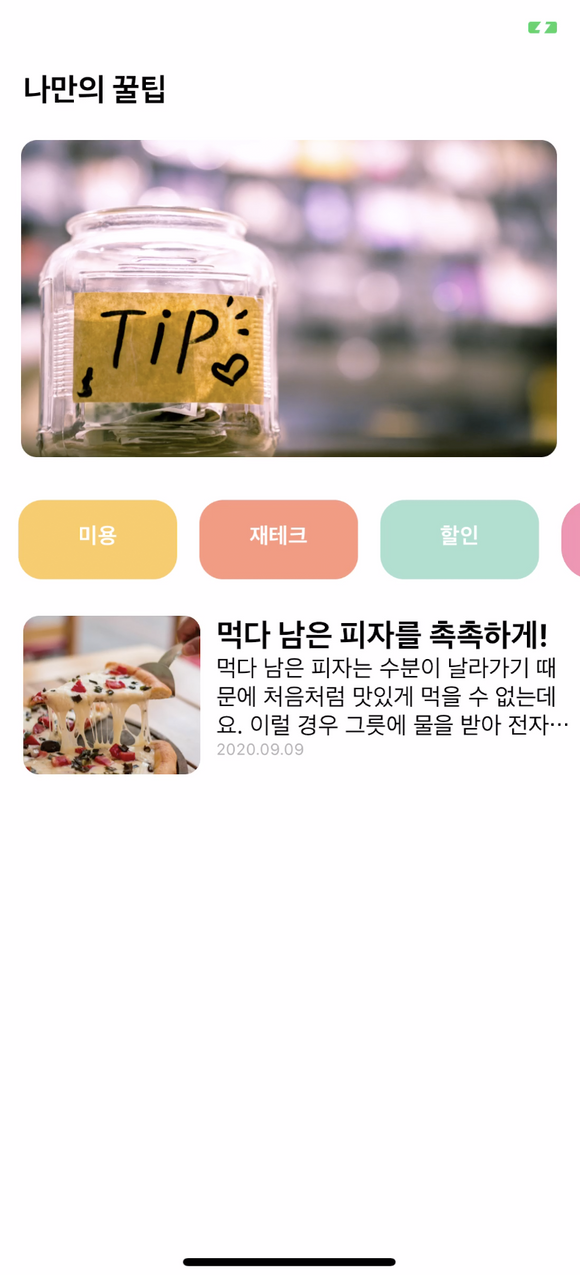
14. 메인화면 꾸미기

15. 어바웃 화면 만들기 (숙제)

줄바꿈 기능은 {"\n"}를 사용했다.
'기타 > React Native 공부' 카테고리의 다른 글
| [앱개발 종합반] 4주차 개발일지 (0) | 2022.01.15 |
|---|---|
| [앱개발 종합반] 3주차 개발일지 (0) | 2021.09.17 |
| [앱개발 종합반] 1주차 개발일지 (0) | 2021.08.21 |


